
Understanding the Modern Web Stack: Webpack - Loaders, Optimizations & Bundle Analysis - DEV Community

Webpack 4 course - part two. Using loaders to handle scss, image files and transpile JS - webpack 4 tutorial

Webpack Loaders, CSS and Style Loaders | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

How does babylonjs-loaders work when using "webpack" with typescript and babylon.js? - Questions - Babylon.js








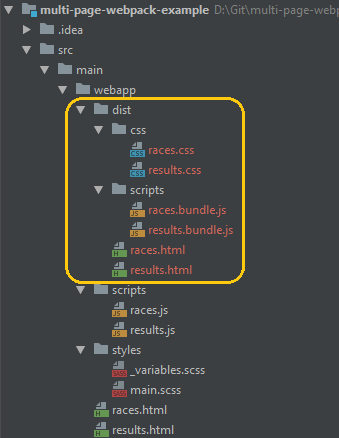
![javascript - Webpack [url/file-loader] is not resolving the Relative Path of URL - Stack Overflow javascript - Webpack [url/file-loader] is not resolving the Relative Path of URL - Stack Overflow](https://i.stack.imgur.com/jMZh9.png)



![Webpack] file-loader와 url-loader 비교 차이점 정리 Webpack] file-loader와 url-loader 비교 차이점 정리](https://blog.kakaocdn.net/dn/b7W90Q/btqXXU3xrQo/ztxwNc3Jgk3pJuY6ZdmrO0/img.png)

